21 May 2011

O FSLDC (Fórum de Software Livre de Duque de Caxias) é um evento organizado pelo meu amigo Alessandro Silva, que é um dos caras mais inteligentes do SL-RJ atualmente, e já começou grande. Na sua primeira edição, em 2009, ele levou o Jon “Maddog” Hall para aquela cidade que os cariocas tanto torcem o nariz! O evento foi um sucesso e agora chega em sua terceira edição trazendo o Maddog pela 2ª vez e trazendo outra atração internacional: Rasmus Lerdorf, o criador do PHP (linguagem utilizada no desenvolvimento da ferramenta utilizada por este blog: WordPress)!
Os tópicos abordados, não será só Linux (óbvio), mas também:
-
Desenvolvimento de software
-
HTML5
-
Android
-
Animação 3D
-
Forense
-
dentre outros.
Apesar de ser em Caxias, será num sábado (não atrapalhando o trabalho/estudo) e a inscrição é muito barata – certamente um ótimo investimento em conhecimento :)
A programação completa pode ser lida aqui e o site principal é: https://forumsoftwarelivre.com.br/2011/.
Peço que ajudem na divulgação, pois um evento de tamanha qualidade não pode passar desapercebido, né?
03 May 2011
No meu último artigo, dei uma dica de como aprender de forma rápida a usar o maravilhoso sistema de controle de versão (SCM) Git. Mas o fato é que atualmente o Subversion (ou SVN) ainda é o SCM mais utilizado no mundo e muitas empresas ainda não migraram para o Git. Mas nem por isso você precisa se desanimar, pois, se quiser, você pode utilizar o Git hoje sem ninguém saber com um servidor Subversion!
O próprio Git fornece uma ferramenta milagrosa chamada “git-svn”. O que o git-svn faz é o seguinte:
- Clona um repositório Subversion para sua máquina, como faria o Git para qualquer repositório remoto;
- Recupera os branches e tags do Subversion e configura no Git local;
- Faz um “fetch” das modificações do repositório Subversion com o repositório Git;
- Faz o “push” das modificações locais para repositório Subversion;
Resumidamente, o git-svn faz com o Subversion tudo o que o Git puro faria com um repositório remoto. No entanto, os comandos são um pouco diferentes, mas a documentação pode ser encontrada no “man page” do git-svn. Infelizmente a documentação ainda está um pouco aquém do esperado, mas a seguir vou dar algumas dicas de resolução de problemas pelos quais passei.
Problema 1: Git não consegue clonar o repositório SVN
O primeiro problema pelo qual eu passei foi um erro ao rodar o comando “git svn clone”. O problema é que o histórico do meu projeto no Subversion estava muito grande e o servidor não deu conta do processamento feito pelo git-svn. A solução é não clonar todo o histórico do repositório utilizando o parâmetro “-r”. Um exemplo seria:
git svn clone -r 3000:HEAD https://rodrigocarvalho.blog.br/svn/
Neste exemplo, utilizamos o parâmetro “-r” para clonar o histórico a partir da revisão 3000 do SVN até a útima revisão (HEAD). Não existe uma fórmula para escolher a revisão inicial, sendo que consegui encontrar um valor que funcionou para mim na tentativa e erro.
Problema 2: Os branches do SVN não foram para o Git
Após feito o clone, você poderá se dar falta dos branches que tinha no SVN. Caso a estrutura do seu repositório Subversion seja a padrão (trunk, branches, tags), simplesmente utilize o parâmetro “-s”. O exemplo acima ficaria assim:
git svn clone -s -r 3000:HEAD https://rodrigocarvalho.blog.br/svn/
Desta forma ele vai criar no Git os branches que existiam no seu repositório SVN.
No entanto, se a estrutura do seu repositório não for a padrão, você terá que utilizar os parâmentros “–trunk” ou “-T”, “–tags” ou “-t” e “–branches” ou “-b”. Um exemplo seria:
git svn clone --trunk=trunk/projetox --tags=tags/projetox \
--branches=branches/projetox -r 3000:HEAD https://rodrigocarvalho.blog.br/svn/
Bonus: Git no Windows
Normalmente, as pessoas trabalham com Git pela linha de comando mesmo. Se você utilizar um sistema UNIX (Linux, OSX, *BSD), você terá à sua disposição o bash, que é uma excelente ferramenta modo texto. Adicione o pacote “bash-completion”, aí que o bash vai te facilitar ainda mais a vida!
Infelimente, sou obrigado a trabalhar todos os dias na empresa com no Windows, sistema operacional que tem um console textual muito fraco e que ele não te ajuda em nada… Mas é para isto que existe o cygwin, que emula um ambiente UNIX no Windows! Portanto, ao utilizar Git no Windows, eu recomendo fortemente o uso do Cygwin.
Sua instalação é muito tranquila e pode ser feita mesmo em computadores onde não se tenha permissões de administrador. É só escolher uma pasta de instalação (uma onde se tenha permissão de escrita, por favor), esperar ele baixar a lista de pacotes disponíveis da Internet (sim, igualzinho ao apt, yum etc \o/) e selecionar para instalar todas as ferramentas que considerar úteis. No nosso caso, você vai querer selecionar pelo menos estas:
- “git”;
- “git-completion” (que é o pacote do bash-completion para os comandos do Git);
- “git-svn”.
Espere a instalação baixar tudo que terá um ambiente Git montado no Windows!
Para deixar ainda melhor, eu recomendo o uso da ferramenta Console2 que é melhor do que a janela de linha de comando do Windows, pois oferece abas e possibilidade de redimencionar a janela. Sua instalação também é muito fácil e, após instalado, você deve configurar para ele rodar o Cygwin ao invés do terminal do Windows. Para fazê-lo, vá em “Edit” -> “Settings”. No campo “Shell” da aba “Console” escreva:
<pasta_do_cygwin>\bin\bash.exe --login -i
Onde “<pasta_do_cywin>” deve ser substituído pelo caminho onde você instalou o Cygwin.
Pronto você terá um ambiente Git muito mais produtivo do que antes!
29 Apr 2011
Se você trabalha com desenvolvimento de software, provavelmente já ouviu falar do Git e do GitHub, não? (Se nunca ouviu falar, você tem certeza que trabalha com desenvolvimento de software?! :P). Brincadeiras à parte, estes dois juntos revolucionaram bastante o cenário de desenvolvimento de software no mundo – o primeiro com uma proposta nova e melhor de controle de versão e o segundo com uma nova forma de colaboração e socialização na web.
Há muito tempo venho querendo aprender a trabalhar com Git e trabalhar com esta ferramenta escondido da inquisição no trabalho, mas achava que era muito complexo e precisaria dedicar muito tempo para isto. Mas há 2 semanas iniciei um grupo de estudos de criação de ROMs Android na comunidade AndroidInRio e escrevi uma lista de preparativos para nivelar todo o mundo do grupo antes de nossa primeira reunião presencial, foi quando me vi numa situação complicada. Para criação de ROMs, é praticamente obrigatório trabalhar com o código do CyanogenMOD, código este hospedado no GitHub. Mas qual tutorial Git e GitHub eu ia mandar para o grupo, se nem eu mesmo sabia trabalhar com eles?!
Foi então que comecei a buscar e me deparei com um link muito legal: https://help.github.com/. Nele, você encontrará o GitHub Bootcamp que de cara eu vi que era o tutorial perfeito para mandar para o pessoal! No primeiro passo, ele indica o site gitref.org para aprender o básico de Git. O gitref é excelente, com uma leitura fácil e direta. Em seguida no Bootcamp, existem alguns exercícios para instalação e configuração do Git em sua máquina e as tarefas básicas do GitHub, como criar um repositório remoto, fazer fork do projeto de outras pessoas e se socializar.
Enfim, este blablabla todo foi para dizer uma coisa: se você, como eu estava antes, está achando que aprender Git é muito complexo e demorado, faça já o GitHub Bootcamp e, de bônus, entre para a rede social mais útil do mundo! E não se esqueça de me seguir no GitHub em github.com/rcsilva83.
19 Apr 2011
Este artigo foi publicado na edição 24 da Revista Espírito Livre.
** **A OWASP (Open Web Application Security Project ou Projeto Aberto de Segurança em Aplicações Web) é uma organização mundial sem fins lucrativos focada em melhorar a segurança de softwares, em especial os softwares baseados na web. Sua missão é fazer com que a segurança das aplicações seja visível, de forma que pessoas e organizações possam fazer decisões conscientes a respeito dos verdadeiros riscos de segurança das aplicações.
Todos são livres para participar da organização e de sua comunidade, e esta caraterística atraiu a atenção de diversas empresas, tanto as que trabalham com software livre, como a Fundação Mozilla, quanto as empresas comerciais e proprietárias, como Microsoft, Adobe e Oracle. Além disso, diversas universidades americanas são membros da organização.
Outra característica é que ela tenta se organizar de uma maneira descentralizada através dos chamados “capítulos locais”. Estes “capítulos” são grupos locais formado por pessoas interessadas em ajudar a OWASP a atingir seus objetivos fomentando localmente os princípios e boas práticas pregadas pela organização. O Brasil atualmente conta com dois capítulos: Brasília e São Paulo. Adicionalmente, como forma de divulgação, são promovidos diversos eventos no mundo todo, inclusive no Brasil que, em 2010, teve sua segunda edição do OWASP AppSec.
Para alcançar seu objetivo, a OWASP desenvolve diversos projetos, tanto de software quanto de documentação, e todos eles são licenciados sob licensas livres, tornando o acesso a eles muito fácil e democrático. A seguir detalharei melhor alguns dos principais projetos.
Top 10
O Top 10 é uma lista dos 10 ataques a segurança de aplicações web mais críticos existentes. Este é, provavelmente, o projeto mais famoso da OWASP e é atualizado frequentemente, sendo que a última versão é deste ano (2010) com a seguinte lista de ataques:
- Injeção: ocorre quando um dado não confiável é enviado a um interpretador como parte de um comando ou consulta. O tipo de injeção mais famoso é o SQL Injection que permite que o atacante execute quaisquer comandos SQL no banco de dados da aplicação vulnerável.
- Cross-site Scripting (XSS): ocorre quando uma aplicação obtém um dado não confiável e envia para um navegador web sem correta validação e escapamento. Permite que um atacante execute quaisquer scripts (normalmente Javascript) no navegador da vítima.
- Autenticação e gerenciamento de sessão quebrados: ocorre quando a autenticação e o gerenciamento de sessão da aplicação não são feitos de forma correta, permitindo que o atacante comprometa senhas, chaves, sessões web, assumindo a identidade da vítima.
- Referência direta insegura a objeto: ocorre quando o desenvolvedor expõe uma referência a um objeto interno, como um arquivo, diretório ou chave de banco de dados. Sem uma checagem de controle de acesso ou outra proteção, atacantes podem manipular estas referências para acessar dados não autorizados, como arquivos confidenciais.
- Cross-site Request Forgery (CSRF): força o navegador web da vítima logada numa aplicação a enviar um request forjado, incluindo o cookie de sessão da vítima e qualquer outra informação de autenticação incluída automaticamente, para uma aplicação vulnerável. Isto permite que o atacante force o navegador da vítima a gerar *requests *que a aplicação vulnerável pensa que são vegítimos.
- Problema com configurações de segurança: boa segurança requer ter uma configuração de segurança bem definida e implantada para a aplicação, frameworks, servidor de aplicação, servidor web, servidor de banco de dados e plataforma. Todas estas configurações devem ser definidas, implementadas e mantidas quando não são liberadas com configurações padrão seguras. Isto inclui manter todo o software atualizado, incluindo todas as bibliotecas utilizadas pelas aplicações.
- Armazenamento criptográfico inseguro: ocorre quando a aplicação protege incorretamente seus dados sensíveis (como números de cartões de crédito e credenciais de autenticação) com criptografia ou *hash *adequados. Os atacantes podem roubar ou modificar estes dados para conduzir roubo de identidade, fraude de cartão de crédito ou outros crimes.
- Falha ao restringir acesso a URL: ocorre quando a aplicação restringe o acesso a uma página reservada apenas pela interface, ou seja, não exibindo os *links *para ela. Um atacante pode obter o link para esta página e acessá-la diretamente.
- Proteção em nível de transporte insuficiente: ocorre quando uma aplicação falha ao autenticar, encriptar e proteger a confidencialidade e integridade do tráfego de rede sensível. Isto pode acontecer com o uso de algorítmos de criptografia fracos, usam certificados digitais expirados ou inválidos ou não os usam corretamente.
- Redirects **e **forwards **não validados:** ocorre quando uma aplicação redireciona ou encaminha um usuário a outras páginas ou sites e usam dados não confiáveis para determinar a página de destino. Sem validação apropriada, atacantes podem redirecionar vítimas para sites de *phishing *ou *malware *ou usam *forwards *para acessar páginas não autorizadas.
Além de ser um poderoso documento de conscientização, para cada uma das vulnerabilidades listadas são ensinadas formas de evitar que sua aplicação fique vulnerável. Vale muito a pena ler as explicações mais aprofundadas de cada vulnerabilidade e, principalmente, nas formas de prevenção.
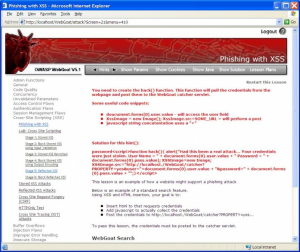
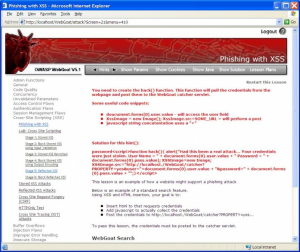
WebGoat
O WebGoat é uma aplicação web feita em Java com diversas falhas de segurança feita para ensinar lições de segurança em aplicações web. Em cada lição, o usuário deve demonstrar que entende um problema de segurança explorando a vulnerabilidade do WebGoat. Por exemplo, uma das lições o usuário precisa fazer um ataque de *SQL Injection *para roubar números falsos de cartões de crédito. A aplicação é um ambiente de aprendizado realístico e provê aos usuários dicas e código que explicam cada lição.

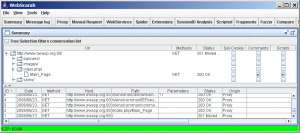
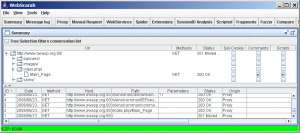
WebScarab
O WebScarab é um aplicativo desktop feito em Java (portanto é multiplataforma) utilizado como um proxy web. Após configurar seu navegador para utilizar a porta aberta pelo WebScarab como proxy HTTP, você pode utilizá-lo para analisar todo o tráfego entre o navegador e a aplicação que está sendo acessada, bem como alterar o conteúdo do request enviado originalmente. Assim, ele pode ser utilizado para identificar falhas de segurança em sua aplicação web sem alterar a interface de usuário da mesma.

ESAPI
A ESAPI é uma API de controle de segurança que torna fácil aos desenvolvedores escreverem aplicações com baixo risco. Disponível para as plataformas como Java, .NET, Python e PHP, a ESAPI tem o seguinte design básico para todas as implementações:
- Ter um conjunto de interfaces de controle de segurança;
- Ter uma implementação de referência para cada controle;
- Poder, opcionalmente, utilizar sua própria implementação para cada controle;
O diagrama abaixo mostra todos os módulos os controles contemplados pela ESAPI.

AntiSamy
O AntiSamy é uma API utilizada para evitar que código HTML e CSS malicioso afete sua aplicação e evitando, assim, um ataque de XSS. A API faz isso fazendo uma validação do HTML/CSS recebido do cliente e o valida através de uma whitelist, que é uma lista de elementos HTML/CSS seguros de serem aceitos pela aplicação. Ele tem suporte a mensagens de erro amigáveis e suas políticas de validação podem ser personalizadas.
Guias
Além de software, a OWASP elabora uma rica documentação sobre o assunto e uma parte desta documentação é composta por três importantes guias:
- Guia de desenvolvimento: provê um guia prático com exemplos de código em Java, .NET e PHP, cobrindo um extenso leque de problemas de segurança;
- **Guia de revisão de código: **objetiva guiar o revisor de código na busca por vulnerabilidades da aplicação;
- Guia de teste: objetiva criar melhores práticas para testes de penetração em aplicações web;
Conclusão
Como vimos ao longo deste artigo, a OWASP é uma organização bastante ativa e que desenvolve diversos projetos importantes para a melhoria na segurança das aplicações web. O melhor de tudo é que estes projetos são todos liberados sob licenças livres, que facilitam sua adoção e implantação inclusive em empresas.
Além disso, por sua natureza aberta, qualquer pessoa é livre para virar um contribuidor de melhorias e correções para os produtos. Existem projetos muito interessantes ainda em desenvolvimento e que podem ser um local divertido para aprender novas tecnologias e contribuir com o software livre.
Que fique claro, no entanto, que o que eu apresentei foi apenas uma pequena parte do que a OWASP desenvolve. Recomendo fortemente a todos os desenvolvedores de aplicações web que naveguem pelo site e descubram tudo que ela tem a oferecer.
Referências:
Créditos: Grande parte do conteúdo do artigo foi baseado no material do próprio site da OWASP.
10 Apr 2011
Já está disponível na página de Palestras, a apresentação que fiz ontem no Flisol 2011 RJ. Infelizmente não pude filmar, mas estou disponibilizando a apresentação sob licença Creative Commons BY-SA para que, quem quiser, possa apresentá-la. Sugestões podem ser feitas nos comentários abaixo.
Abraço!